Welcome to My Portfolio
I am a lawyer who has become a full-stack developer with experience in IT project management.
About Me

I am Filip Slunsky, a Full-Stack Developer with a rather unconventional journey into tech. I started my career as a lawyer (yes, really!), but after a few years, I found myself drawn to the world of IT project management, and the rest, as they say, is history (slightly weird history, I know).
Fast forward to more recent times, and I have transitioned from managing teams of developers and QA professionals to becoming one myself. I have had the privilege of leading agile projects, implementing e-learning solutions at Langino (where I was CEO and co-founder), and gaining hands-on experience in React, Node.js, and SQL, but more importantly agile management, lean start-up strategies and project life-cycle.
While my journey from a lawyer to a developer might seem like a plot twist, it has been an exciting ride and I have never looked back. Now, I am happier than ever and more than eager to continue growing professionally and contribute to building innovative software that makes a difference.
My Projects

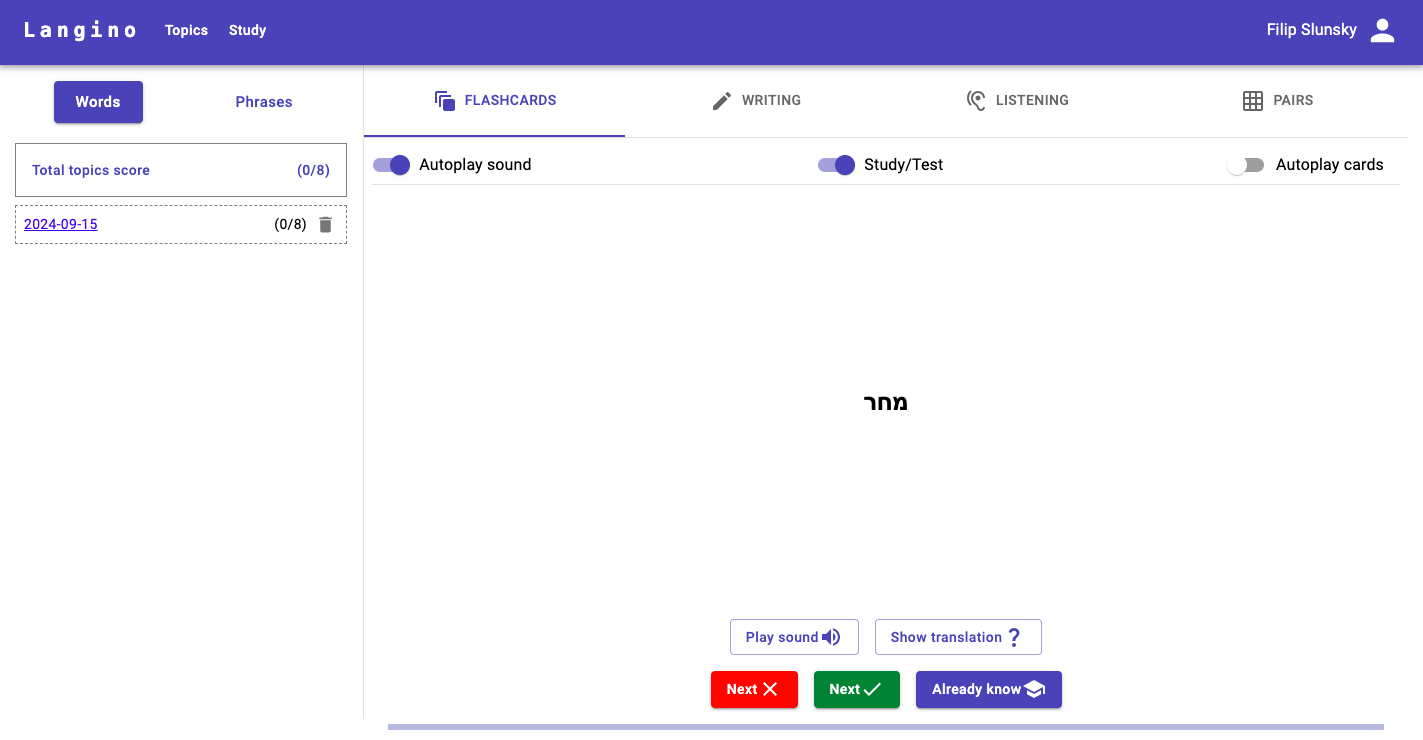
Langino
This was one of my earlier projects, launched in Czechia in 2018. I was a co-founder, head of development team and also QA. It began as a start-up (it is still active on the market) for helping teachers and students of languages and ended up being able to parse complex texts, match with contextual dictionary search and a lot more.
View Project
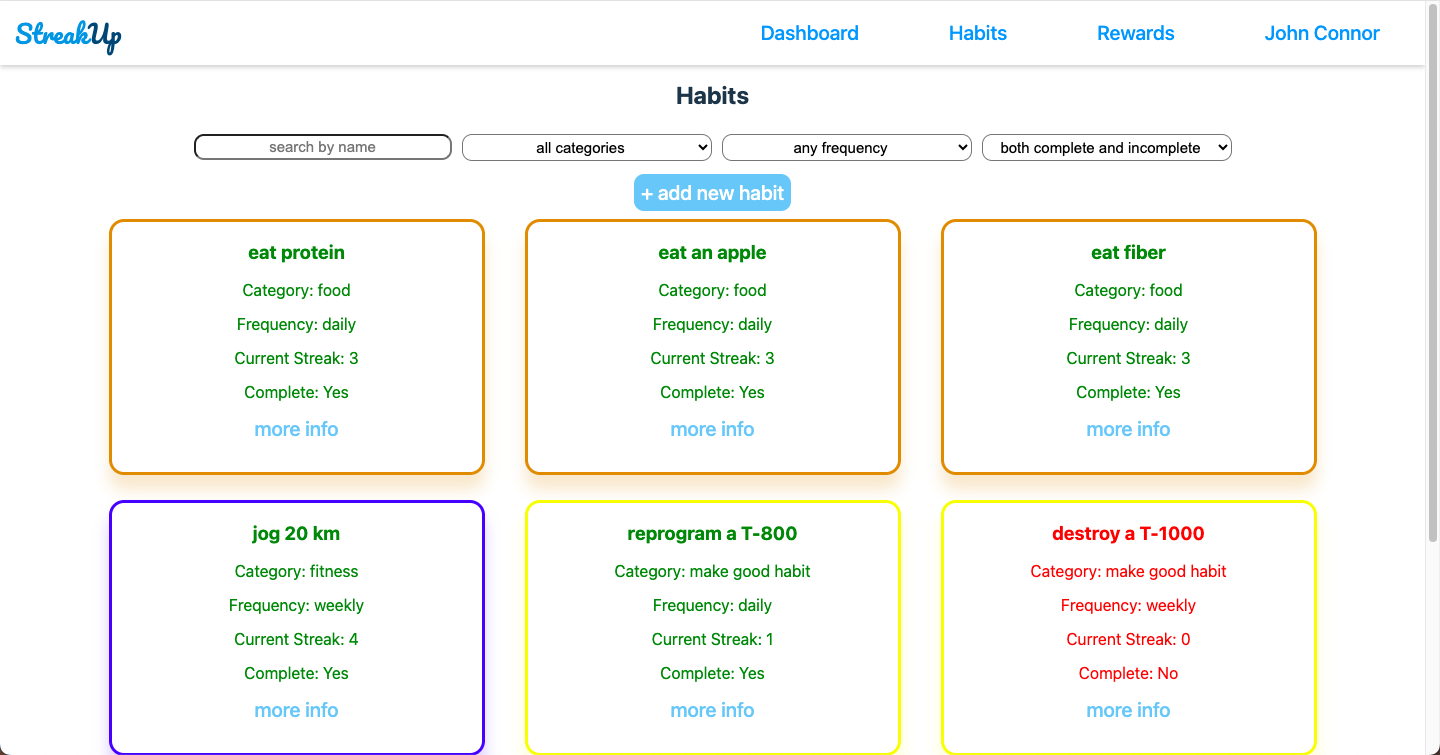
StreakUp
My solo project that I created as a final project at Developers Institute BootCamp, using React, Redux Toolkit, JavaScript and TypeScript. It is a gamified app helping users get rid of bad habits and build good ones. Simple and fun to use and also a great learning experience for me - first time using TypeScript in React.
View Project
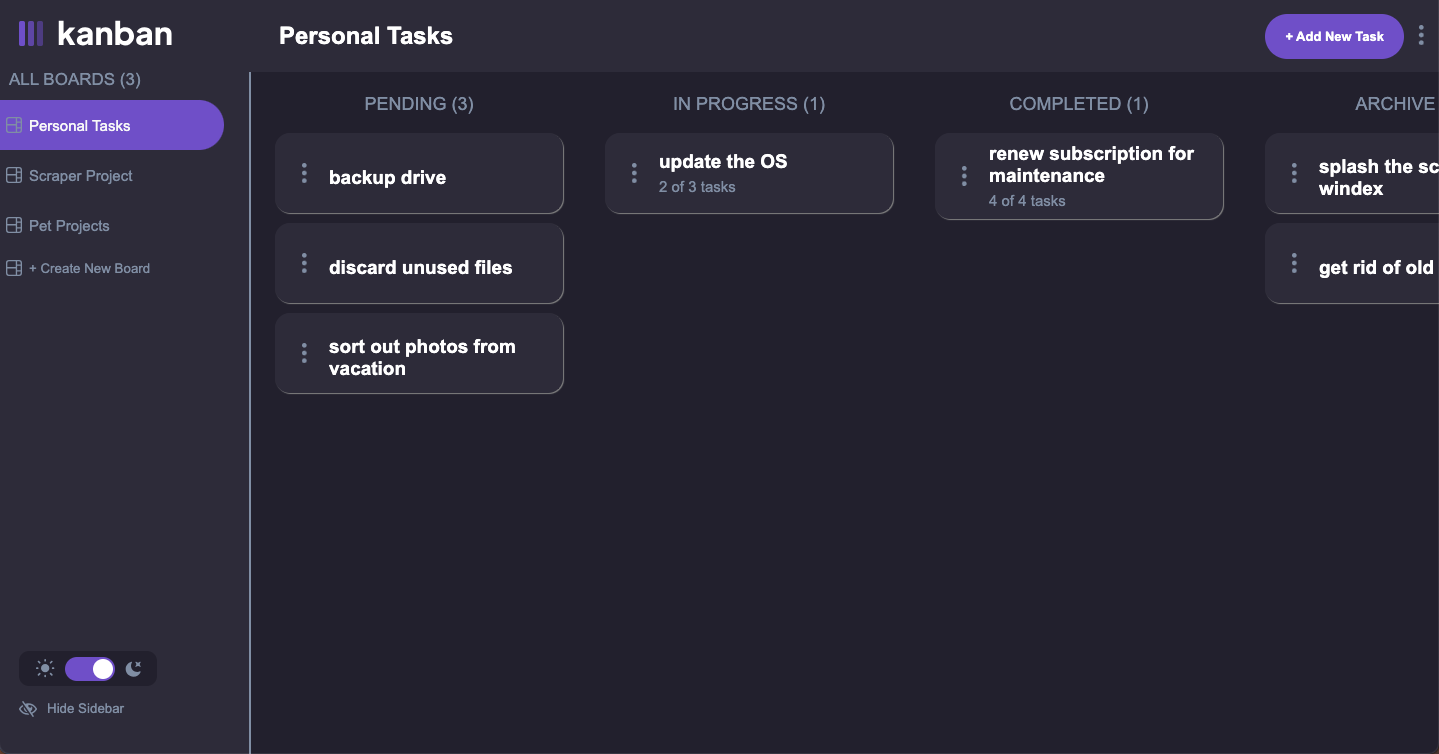
Kanban Task Manager
Task management is a cornerstone of modern life whether we like it or not. I had so much fun experimenting with DragAndDrop in React in my previous project and love kanban boards for project management so this seemed like a fun thing to do for a few evenings playing around with some frontend concepts.
View Project
DevLinks App
Wouldn't it be great to have a simple profile for all your profiles? That is exactly what this app does, gather your GitHub, LinekdIn and other profiles and have them ready for embedding with one simple link. Also it seemed like a fun reason to play around with DragAndDrop libraries in React to organize your links more efficiently.
View Project
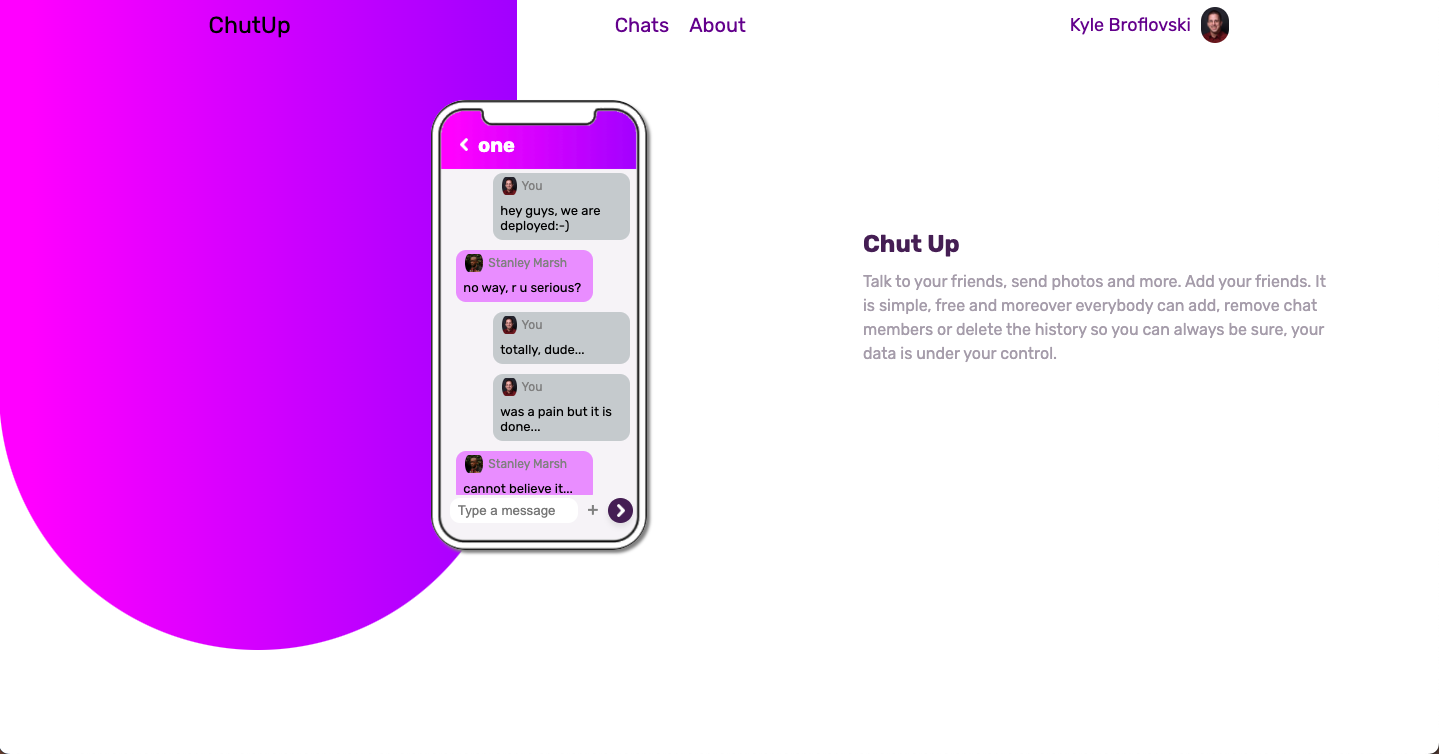
ChutUp Chat App
I know classical chatting apps are quite outdated. I am a proud member of the generation that used to use ICQ and love retro. I also enjoy experimenting with libraries (I haven't used yet) just for the fun of it and this seemed like the perfect way to explore Socket.IO. Also a bit of retro design was a total must:-)
View Project
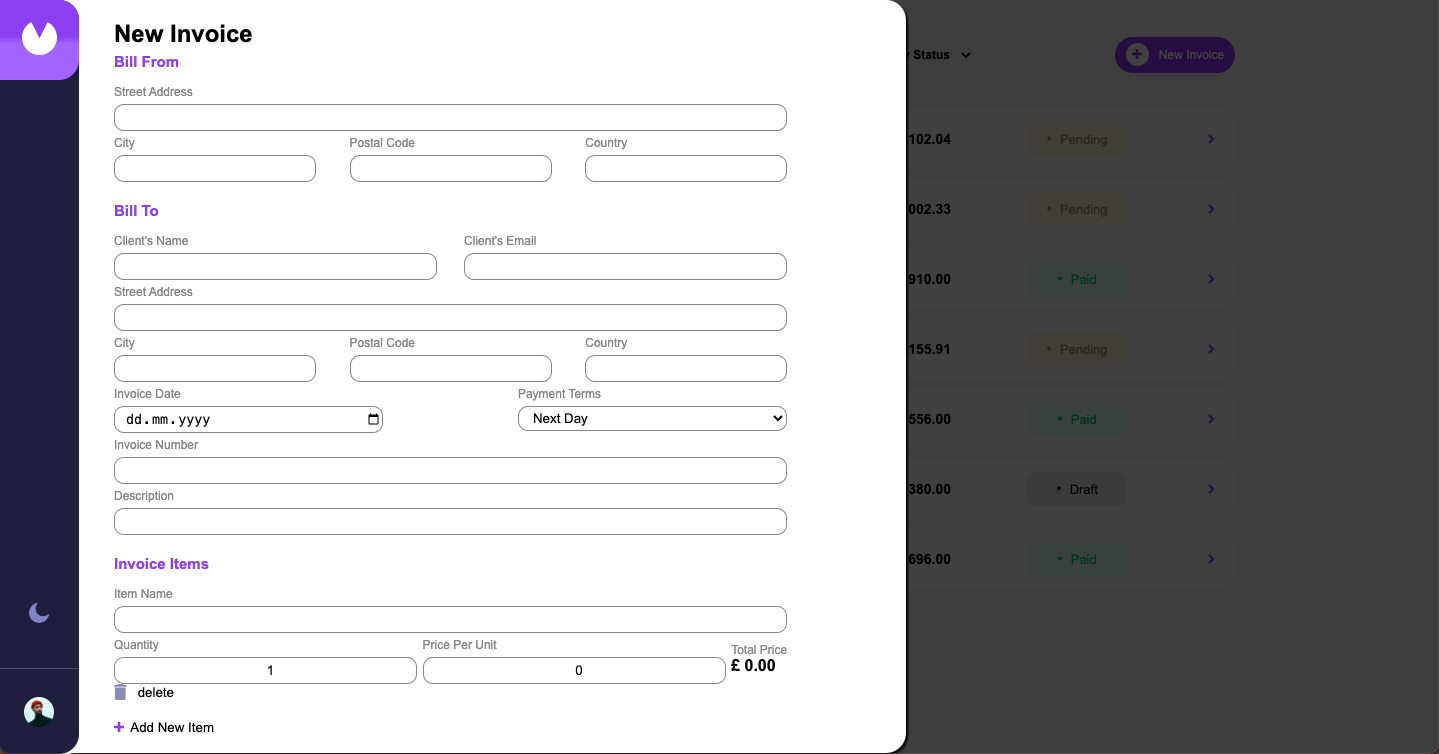
Invoice App
Invoicing is one of the things nobody enjoys doing, there are many apps to make or lives easier for sure but to bring more fun into ivoicing I decided to create my own and keep it as simple and universal as possible. With PostgreSQL database, Express server and React frontend, easy to use, fun to code.
View Project
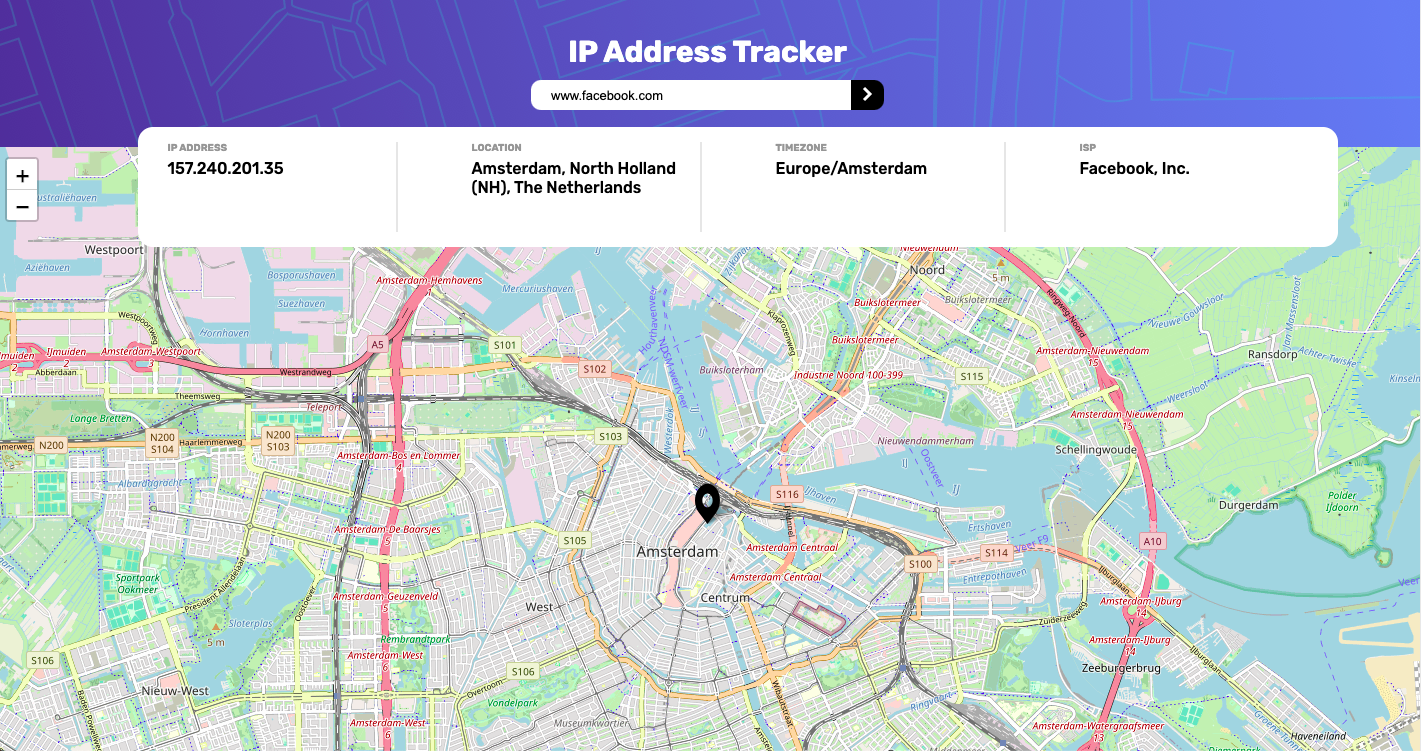
IP Address Finder
Ever wondered where an IP calls home? This sleek app tracks it on a dynamic Leaflet map. Built with React and a bit of responsive design magic, it is quite a handy tool for tech enthusiasts and geo-curious users. It also sharpened my front-end skills while playing with geolocation APIs.
View Project
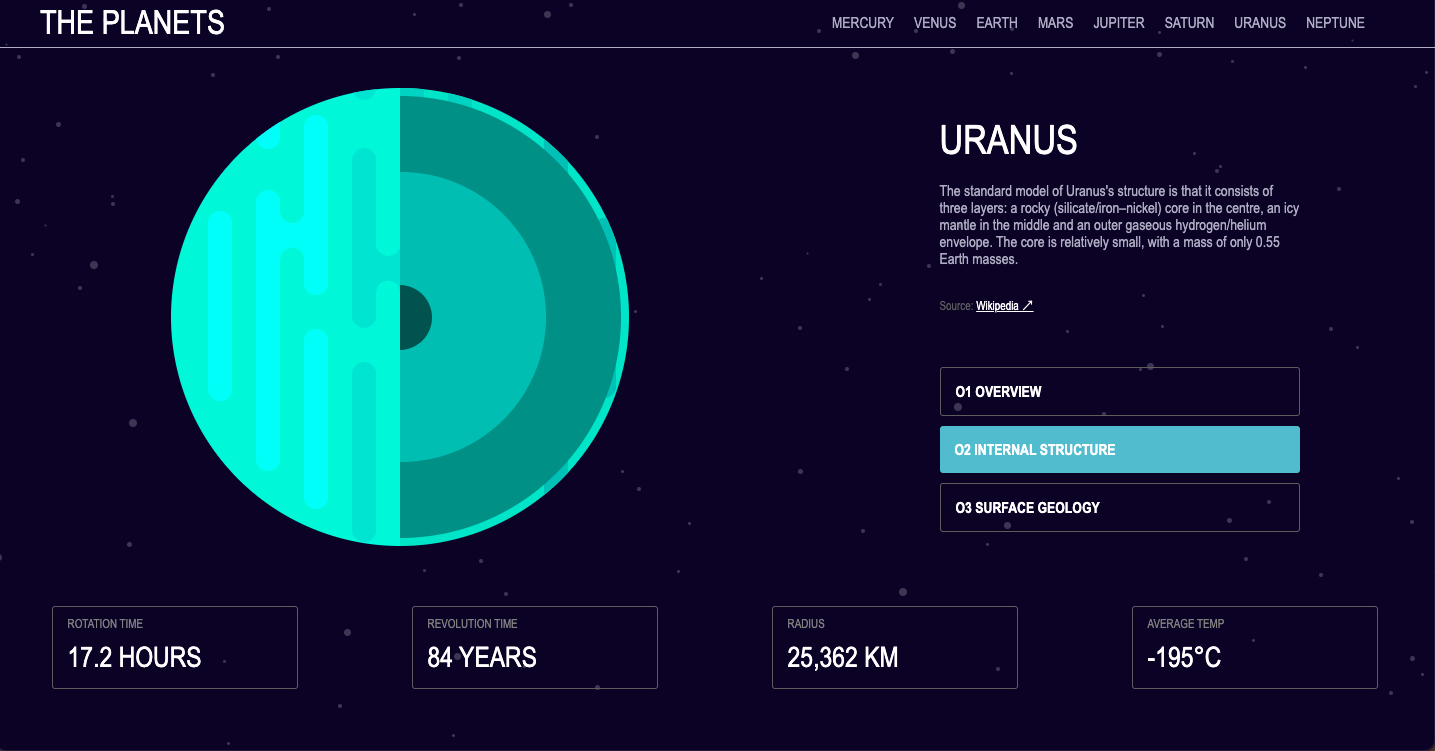
Solar System Info
Got a passion for planets and space? This responsive app serves up celestial facts for desktop, tablet, and phone users. Built with React on the front and Node.js on the back, it is a tribute to my love for astronomy and a fun way to orbit around full-stack development.
View Project
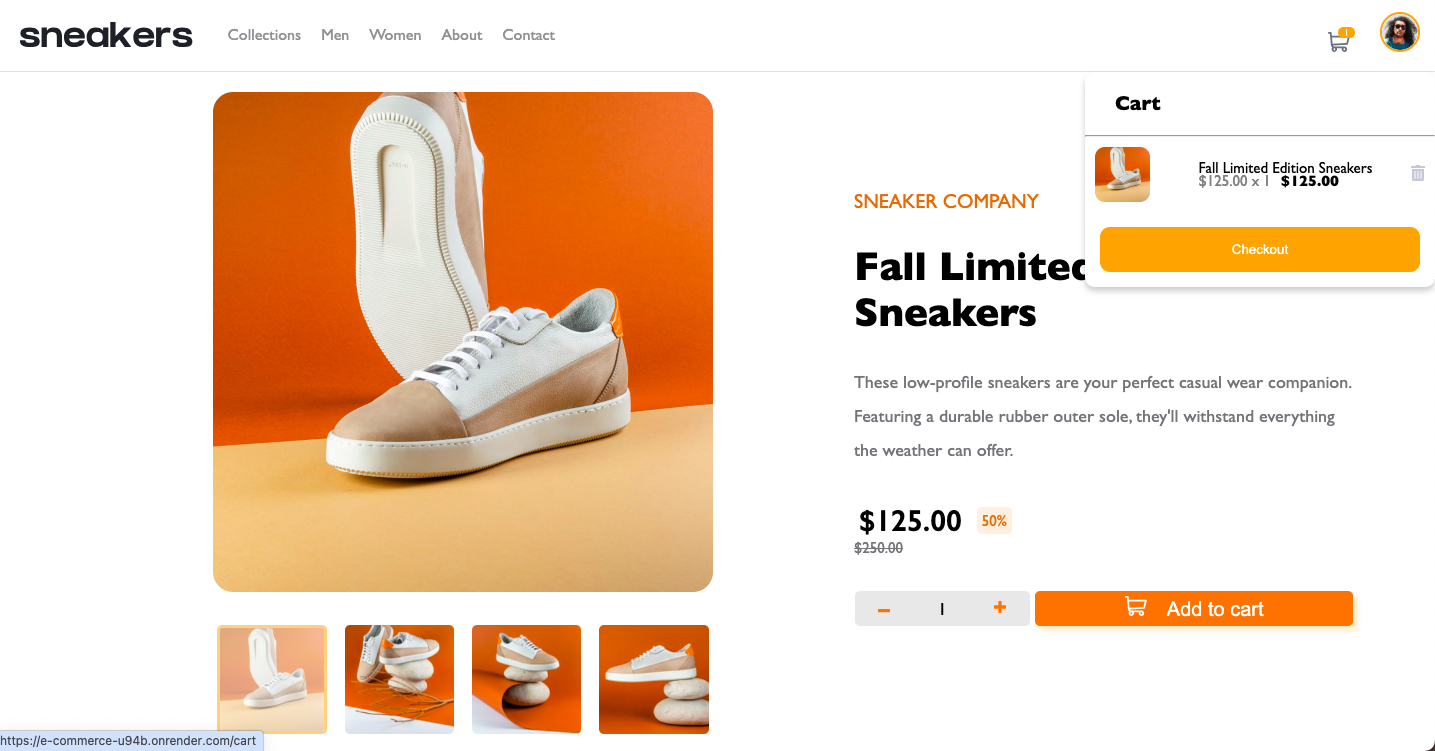
E-Shop
An online store with zero shortcuts, fully responsive, powered by React, state-managed with Redux Toolkit. Every pixel is handcrafted in pure CSS (because who needs libraries when having fun?:-) Backend done with Node.js, making this project a showcase of seamless shopping.
View Project
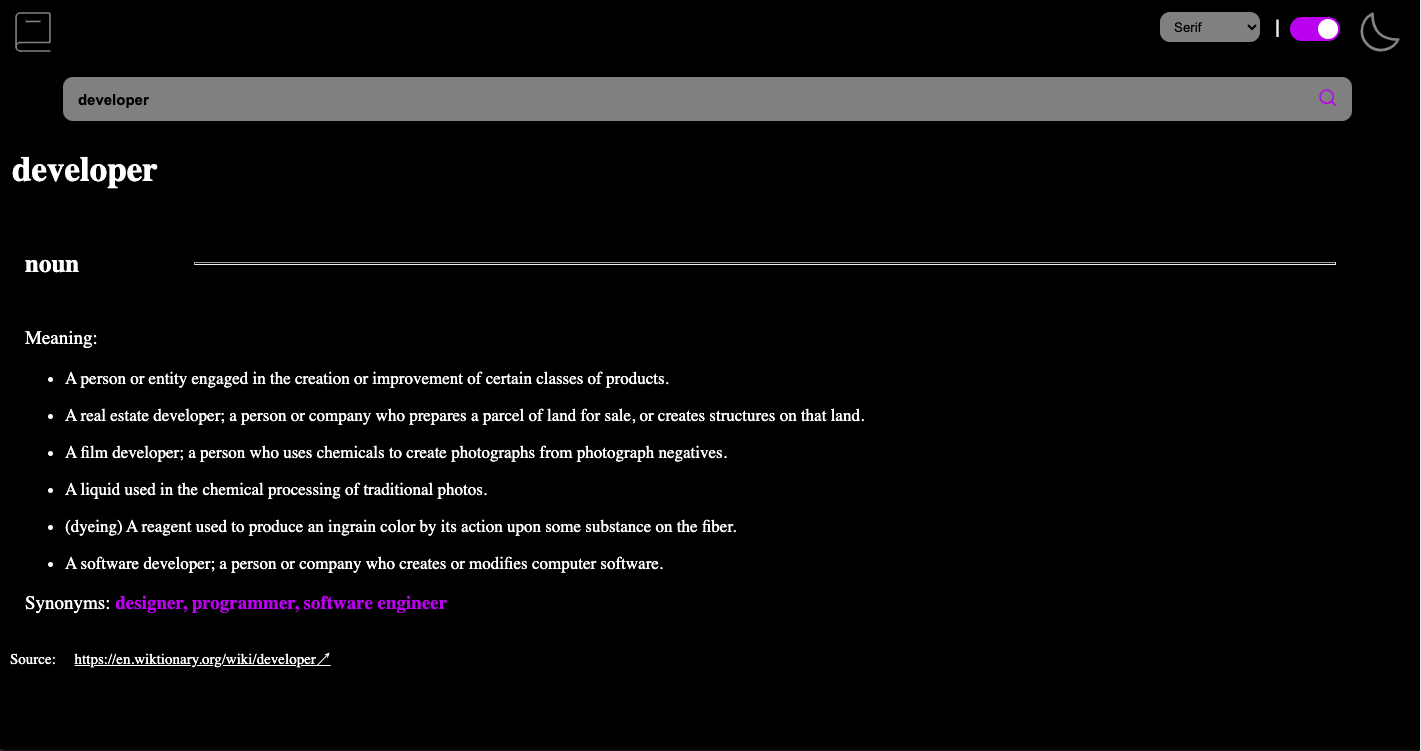
English Dictionary
This React-powered dictionary makes dictionary searching a breeze with font customization and a day/night mode for comfy reading. Inspired by my love for languages, it is a nice, user-friendly tool that blends function with style — because words deserve good design too.
View Project
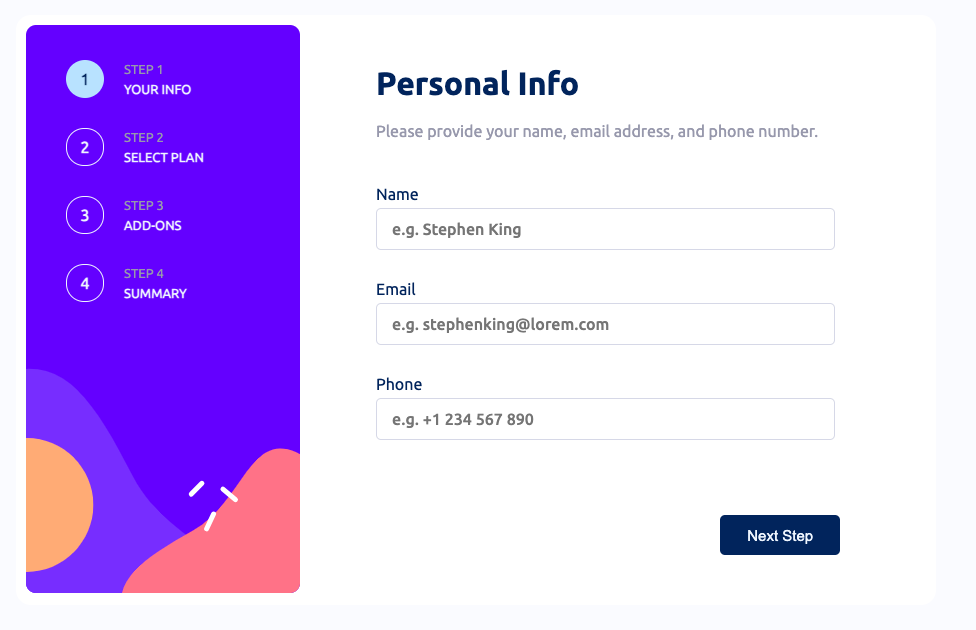
Multi-Step Subscription Form
Who said forms have to be boring? This React-built, fully responsive multi-step form keeps it smooth with Redux Toolkit handling the state. Designed entirely with pure CSS (because I like to give myself a challenge and yes, I know, it can be done faster with Bootstrap or Materialize but this was just more fun:-) It is as functional as it is stylish—turning user registration into a surprisingly delightful process.
View Project
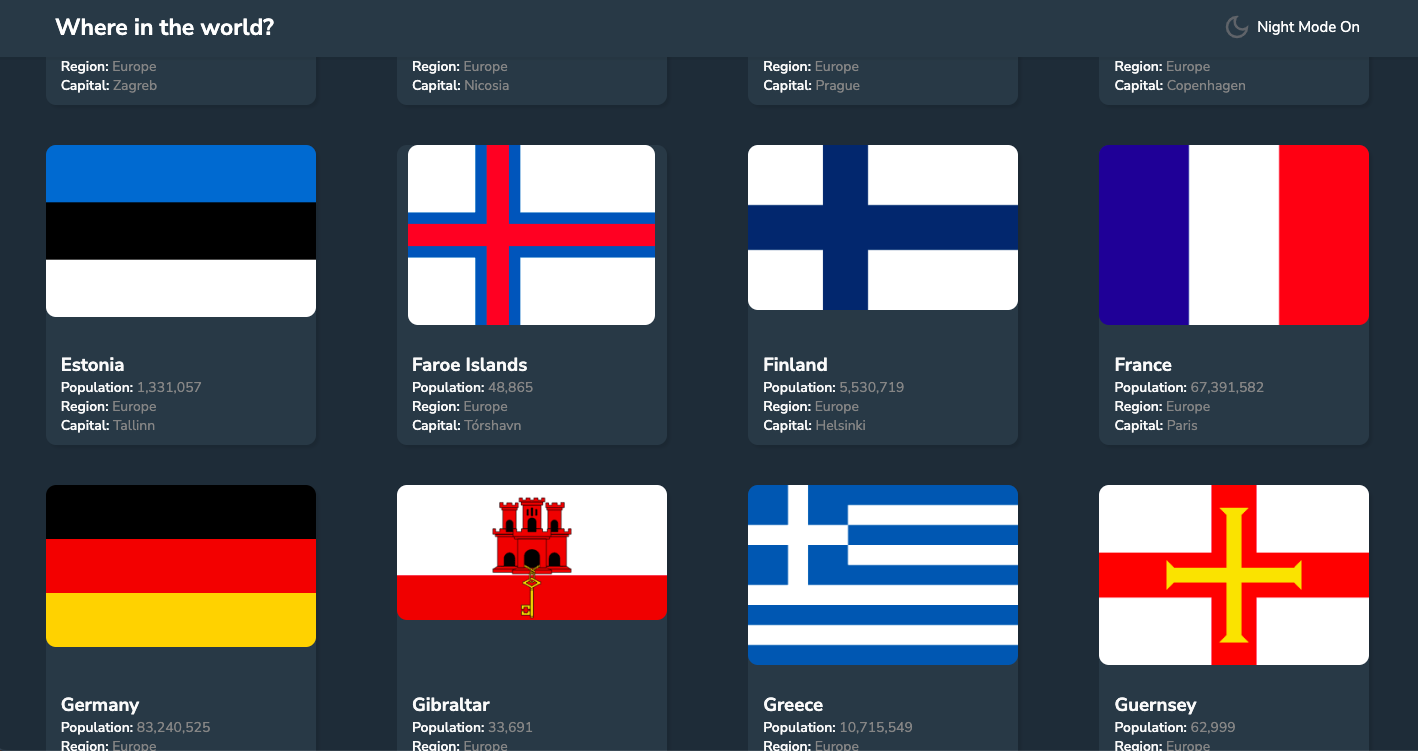
Countries Info
Explore the world, one country at a time. This React and Node.js app lets you search and filter countries by continent, complete with a day/night mode for global browsing vibes. With Redux Toolkit managing state and a passion for discovery driving it, it is your ticket to effortless exploration. Again one of the projects one does in free time just because it is too much fun not to do it.
View Project
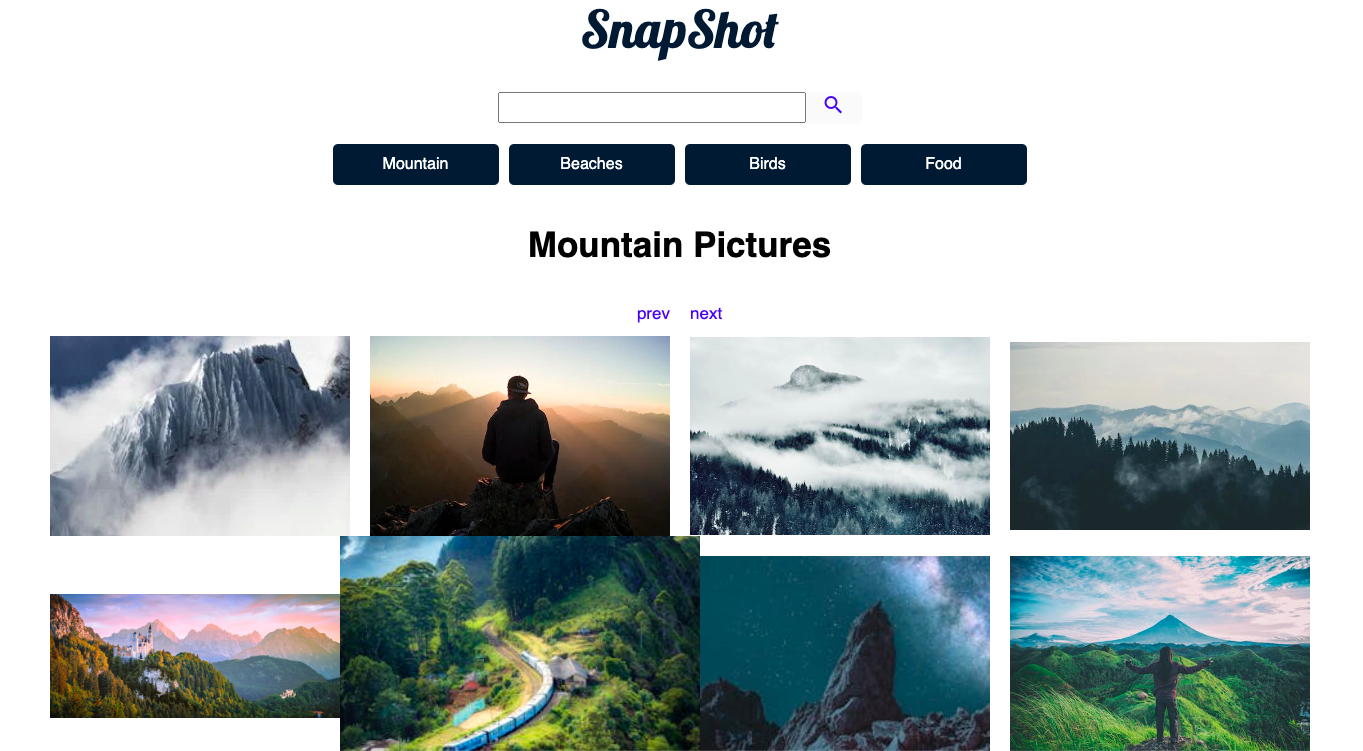
SnapShots
My free-time project, SnapShots, displays photos based on different keywords, offering an interactive and visually engaging experience. Built with React, this app dynamically fetches and presents images, allowing users to explore various photo themes. Experimenting with CSS throughout helped me refine the interface and enhance styling flexibility, showcasing the power of component-based design.
View Project